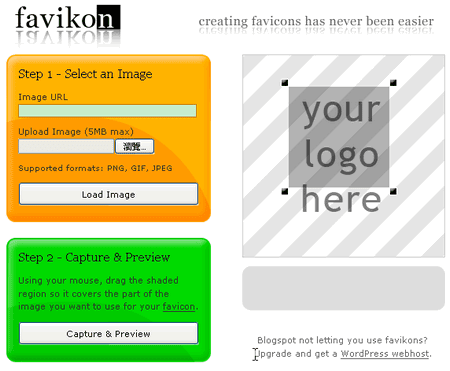
昨天剛介紹完Favicon Generator,今天再介紹一款Favicon產生器,名為Favikon,我想會取這個名字,應該是發音類似的關係吧,Favikon也提供圖檔上傳轉換的功能,上傳後可以線上捉取適合的大小以方便製作,該網站亦提供Favicon的語法,讓使用者可以輕易的為自己的網誌加入Favicon。
目前分類:產生器 (36)
- Feb 12 Thu 2009 14:09
Favikon 線上Favicon產生器
- Feb 11 Wed 2009 22:32
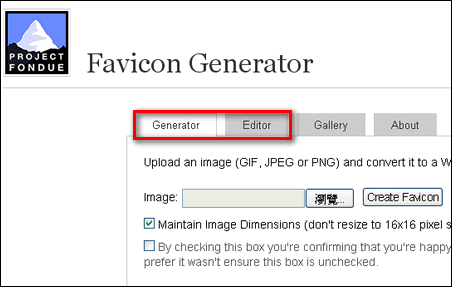
Favicon Generator 線上Favicon產生器
Favicon Generator可以產生Favicon的線上產生器,有幾種好用的製作方法:(1) 上傳圖片,自動產生 (2) 自己線上編輯
這二種方法其實也是最普遍的方法,夠我們用了,想要產生Favicon的話,這個網站還不錯。
- Feb 04 Wed 2009 10:30
Web2.0Write 將文字轉換成Web2.0風格的圖示
Web2.0write是一個可以將你的文字轉換成Web2.0熱門圖示的有趣網站,用個實例來說明應該會比較容易了解,例如我輸入「Hot News」,網站就會將每個字替換成不同的圖示,讓你的字變成很有Web2.0的風格,如下圖:
- Dec 09 Tue 2008 11:08
900.la就拉網幫你免費製作網路的Banner、Logo
- Nov 21 Fri 2008 00:00
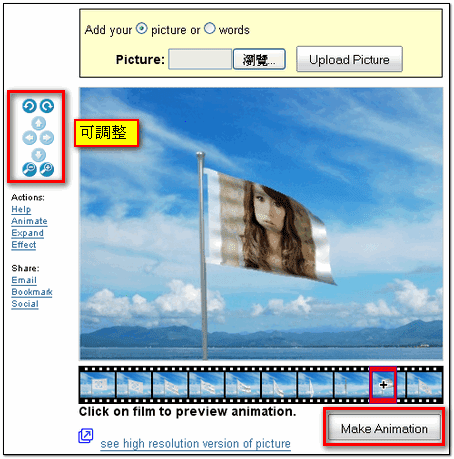
MakeSweet 簡易製作動態照片圖檔
- Oct 29 Wed 2008 20:00
Google Font - Google Logo Maker 建立Google樣式的Logo
有沒有印象Google首頁的那幾個大字都是充滿了不同顏色,看起來還蠻有質感的,想要製作這種樣式的Logo,不需要用美工軟體自己慢慢來了,Google Font可以幫你搞定這一切,使用的方法只要輸入你要的單字,按下「Create logo!」馬上就可以產生像Google樣式的圖片囉,產生後可以按「download logo」來下載成果,是不是很方便快速呢?各位可以把這個圖放在網誌上當Logo喔,一定很有質感!
- Oct 23 Thu 2008 00:00
SafePasswd.com 線上密碼產生器
- Oct 09 Thu 2008 00:00
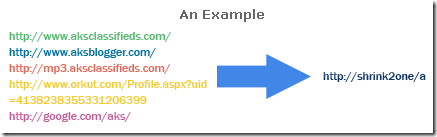
Shrink2One 把多個網址整合成一個
Shrink2One是一個可以把多個網址整合成單一網址的服務,這有什麼用處呢?假設你要分享給5個朋友10個網址,你不需貼5X10次的網址,就算用MSN等即時通的群組功能,一次貼很多的網址也很容易失焦,這時可以用Shrink2One來幫點小忙,簡單的示意圖如下圖所示:
- Sep 24 Wed 2008 08:00
iGoGo8 愛狗狗吧 各式有趣的線上產生器服務
- Sep 16 Tue 2008 00:00
reflectz.net 製作圖片倒影的線上工具
 reflectz.net是一個製作圖片倒影特效的線上工具,只要幾個步驟可以製作出精美的倒影圖片,算是一個簡單的產生器,目前支援JPG、GIF、PNG等格式,最大檔案大小為300K,使用時可以透過「瀏覽」由本地端上傳,或者透過「URL」來製作倒影圖片,當選擇好圖片後,可以做「Reflection Size」設定,即為倒影的大小,值越大的話,圖片倒影部分就會越大,另外還有一個「Transparency」可以設定透明度,值越小則越透明,最後按「Generate Image Reflection」來生成。
reflectz.net是一個製作圖片倒影特效的線上工具,只要幾個步驟可以製作出精美的倒影圖片,算是一個簡單的產生器,目前支援JPG、GIF、PNG等格式,最大檔案大小為300K,使用時可以透過「瀏覽」由本地端上傳,或者透過「URL」來製作倒影圖片,當選擇好圖片後,可以做「Reflection Size」設定,即為倒影的大小,值越大的話,圖片倒影部分就會越大,另外還有一個「Transparency」可以設定透明度,值越小則越透明,最後按「Generate Image Reflection」來生成。
製作時有個小技巧,就是儘量讓圖片的底部空白少一點,這樣做出來的效果會比較好,以「Google」的字樣做實例,出來的效果就如同下圖所示,製作完成後,只要在成品上按右鍵另存新檔就可以下載保存了。
- Aug 22 Fri 2008 20:00
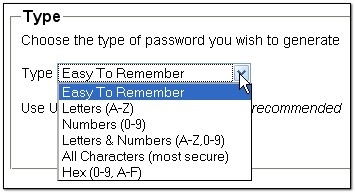
Password suggest 幫你產生易記的帳號密碼
Password suggest光看名字就知道是一個密碼產生器的網站,該網宣聲可以幫你建立容易記憶且安全的密碼,同時也會建議你帳號名稱,我實際輸入了「hotnews」,產生的結果如下:
- Aug 20 Wed 2008 20:00
CSSTXT自動產生文字標亮的語法
CSSTXT和之前提過的Syntax Highlighting類似,都是文字或語法標亮的線上服務,使用時把要標亮的文字或語法貼入,並調整字型的特效,例如粗體、斜體、底線、字型大小、樣式、顏色等等,再按「Generate」就可以產生代碼囉,同樣有預覽的功能喔!特別要說明的是此網站所產生的語法是以CSS為主。
- Aug 19 Tue 2008 18:00
Dot-o-mator幫你產生Web 2.0最夯的名字
不知道各位是不是有時候也會和我一樣,當要建立網站或網誌時,卻不知道該取什麼名字好,如果是的話,那Dot-o-mator就是你的好幫手了,此網站提除了提供Domain Name的名字外,另外還有Web 2.0的名稱產生器(Name Generator),只要輕輕按幾個按鈕,你的名字就能與眾不同囉。
- Aug 18 Mon 2008 22:25
Syntax Highlighting 線上語法標亮服務
Online syntax highlighting for "html"提供的服務很明確,就是要把各式各樣的語法,標亮各種顏色,以便讓你貼在網頁時,可以很明顯的看出其重點,使用時可以先選擇右邊的Style、Type,然後把你的語法貼到Source code中按「Highlight」,之後網站就會幫你產生HTML的語法了,亦有即時預覽的功能,在寫網誌時也蠻好用的。
簡單的範例如下:
#banner {
- Jan 24 Wed 2007 17:20
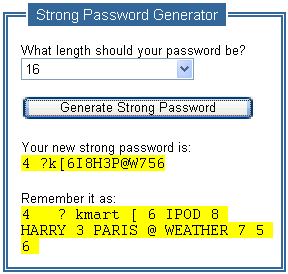
強捍又免費的線上密碼產生器
消息來源:Wangtam
- Jan 23 Tue 2007 10:10
Web2.0 公司名稱產生器
消息來源:Wangtam